

Manually reloading the web page does not reflect code change.

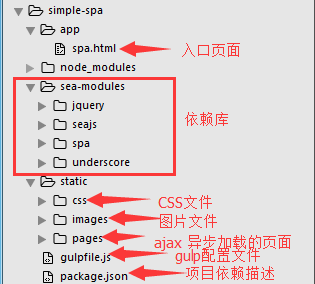
Q5: When I modify javascript files, I do not see changes to bundle.js in the local filesystem, nor bundle.js file pointed to by html page tag. Thanks to Daniel Sobota’s question, I’ll also show what the sample directory structure looks like: Relative path is relative to where the Webpack config file is located. NOTE: We show examples of absolute ( entry/app) and relative path ( output/path, contentBase) configuration. Read the comments carefully to understand each configuration parameter. This webpack-dev-server ‘live-reload’ configuration should work for everyone. Q1: Why can’t I find example webpack-dev-server configuration to set up ‘live-reload’? Webpack-dev-server Live-Reload Burning Questions webpack-dev-server works great but how can I make it work in production?.Manually reloading the web page picks up code change. When I modify javascript files, I have to manually run Webpack CLI to see changes to bundle.js in the local filesystem, and bundle.js file pointed to by html page tag, but browser is not auto-reloading.When I modify javascript files, I do not see changes to bundle.js in the local filesystem, nor bundle.js file pointed to by html page tag.Why is ‘live-reloading’ not happening when I modify my front-end code?.Why is Hot-Module Replacement (HMR) not working?.Where should I put the javascript bundle generated by Webpack CLI so that webpack-dev-server can find it?.Why can’t I find example webpack-dev-server configuration to setup live-reload?.If you harbor any of these burning questions, jump to the relevant sections to get the answers else skip to the ‘Conclusions’ where I summarize the top confusing things about webpack-dev-server and ‘live-reload’. This article documents the most common pitfalls when setting up ‘live-reload’ on webpack-dev-server. Webpack-dev-server is highly customizable, which is great if you fully grasp the product, but customizability is a huge stumbling block for most beginners. Automagically refreshes your browser so that your code changes appears immediately.Automatically re-generate a bundle for your front-end resources (javascript, css, images, etc.) upon change and serve it.Serves static html files, which may contain javascript that makes them dynamic.Here is what webpack-dev server actually does:

This means that any code change, appears automagically and instantly on the browser. One of the goals of webpack-dev-server is to shorten the feedback loop between coding and seeing the result. Var lrSnippet = require('grunt-contrib-livereload/lib/utils').Firstly, why would anybody use webpack-dev-server? I installed also Yeoman and it's using out of the box grunt-contrib-livereload package, but from what I understood it's using Node.js Connect server for serving client-side files, thus being separated from my Node.js application.Įxample from Gruntfile.js generated by Yeoman: How can I do this? (Preferably without running Node.js app in another port and client in another port, because of pathing and cross-domain issues) I have written an application in Node.js (with Express & socket.io) and I would like to use Grunt to compile my client-side stuff with livereload while developing and being connected to Node.js application.


 0 kommentar(er)
0 kommentar(er)
